Always matches `prefers-color-scheme: light` media-query (no dark mode) · Issue #21427 · electron/electron · GitHub

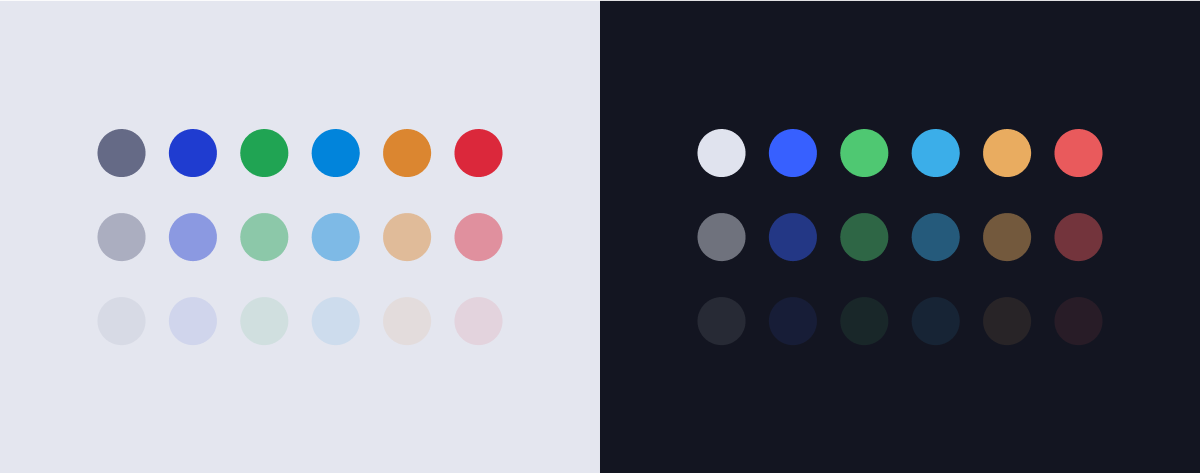
Daily UI Design Freebies - ▶️ Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme. On

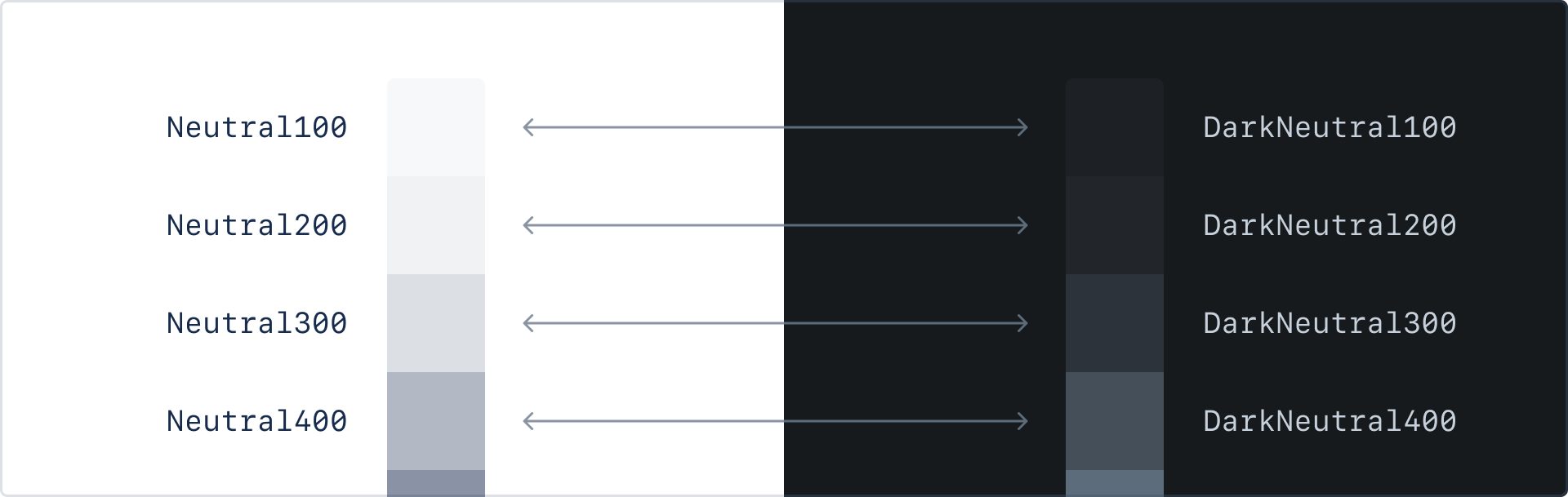
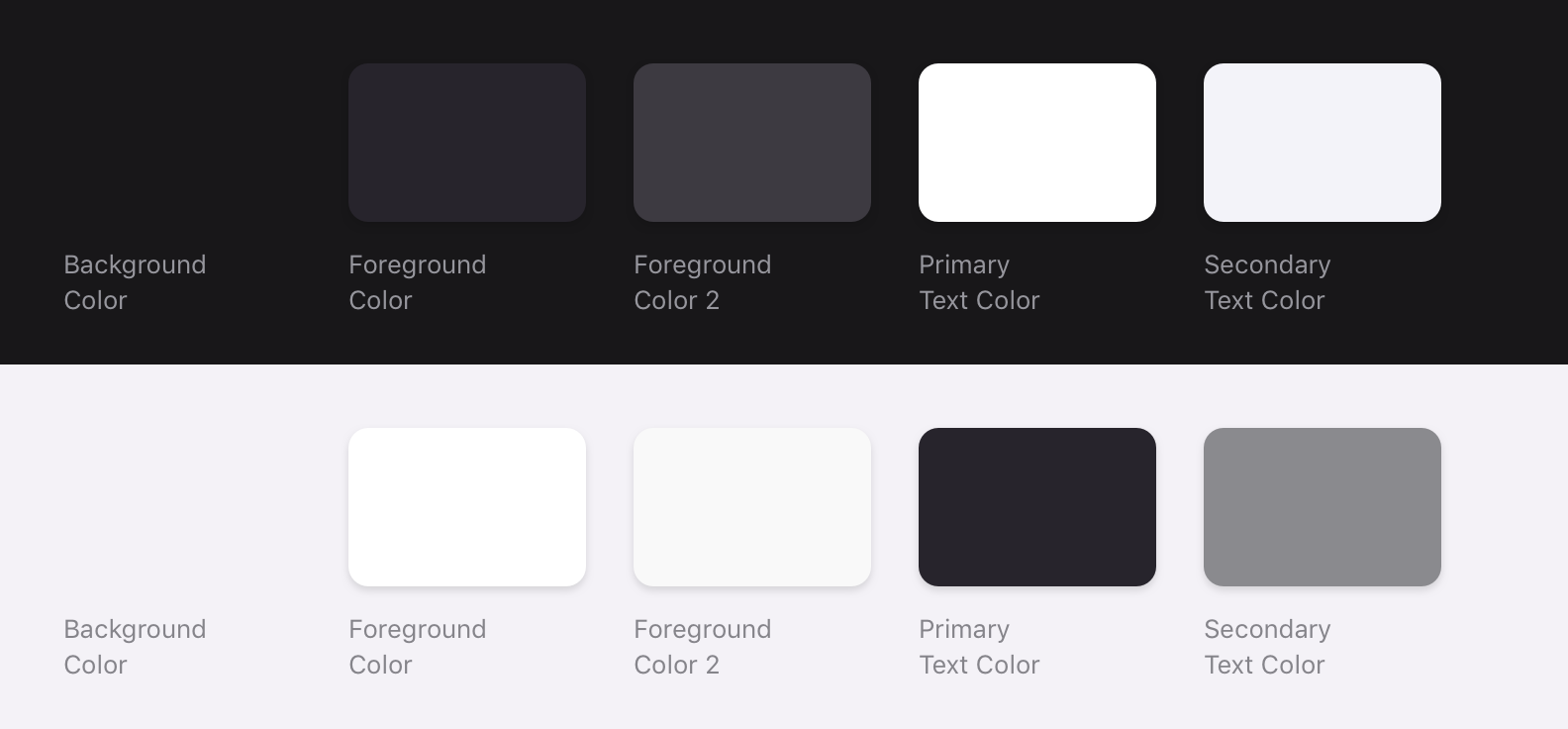
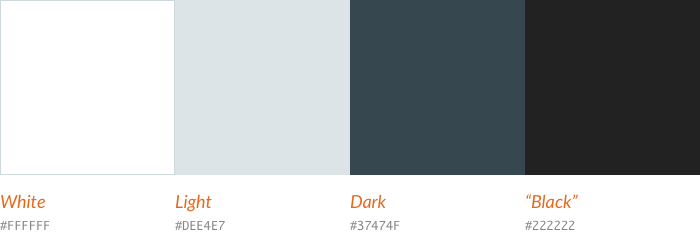
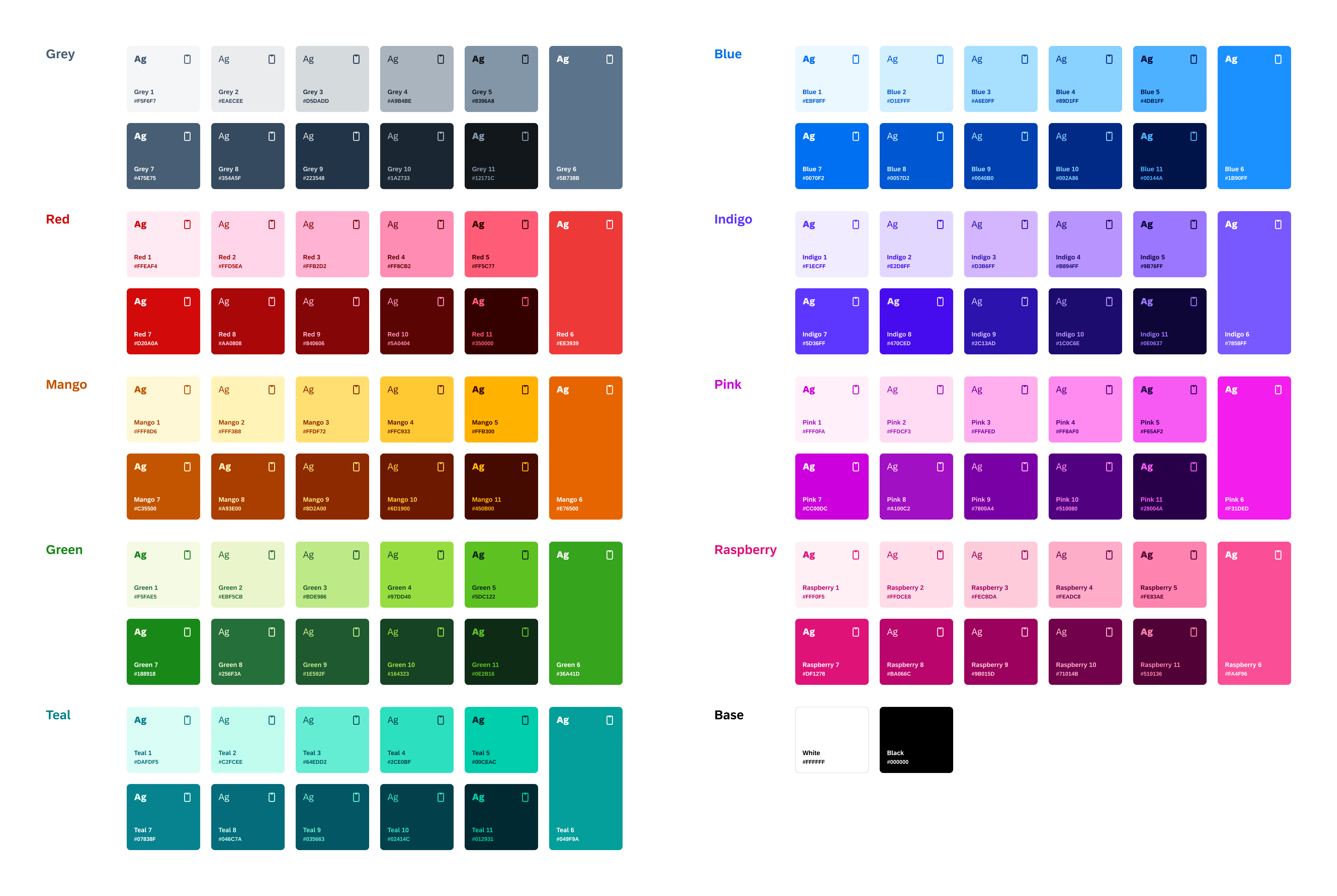
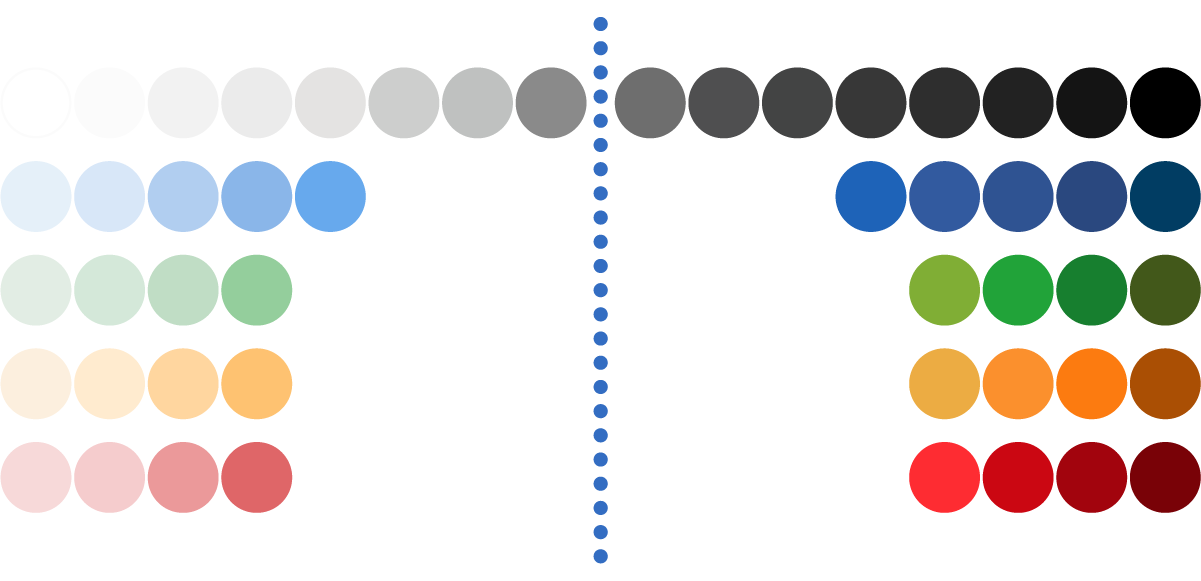
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective

Stepping Out of the Light: Tips for the design and development of dark mode | by Kat Angeles | Muzli - Design Inspiration